ウェブアプリビルド
ここでは toio SDK for Unity を使った Unity プロジェクトをブラウザで動作するウェブアプリとしてビルドする方法を解説し、Github Pagesを利用してウェブアプリを公開する手順を簡単に紹介します。
目次
概要
本 SDK は Unity エンジンで動作するライブラリです。Unity エンジン は WebGL を使ったウェブアプリのビルドに対応しており、対象プラットフォームを切り替える事でプロジェクトをウェブアプリとしてビルドする事が出来ます。
Unity エンジンの標準機能には Bluetooth 通信機能が存在しないため、そのままウェブアプリとしてビルドしてもキューブとの通信は出来ません。 そのため、web-bluetooth というブラウザから Bluetooth 通信制御を行う機能を提供する API を利用し、ウェブアプリで動作する Unity プログラムから Bluetooth 通信を制御出来るプラグインを用意しました。 iOS ビルドと同様に、対象プラットフォームを WebGL にしてビルドをすると自動的にこのプラグインに切り替わりウェブアプリとキューブ間で通信出来る仕組みになっています。
WebGL ビルドの章では、ウェブアプリとしてビルドした場合にブラウザ用 Bluetooth プラグインを動かすための設定などを説明します。 SNSで共有しようの章では、ビルドしたウェブアプリを SNS などを通して世界に公開するための手順を簡単に紹介します。
WebGL ビルド
動作確認済み環境
以下の環境で動作確認しています。必ずしも合わせる必要はありませんが、自分の環境でうまく行かない場合は参考にしてください。
Mac
| ツール・ソフトウェア | 確認バージョン | 推奨バージョン |
|---|---|---|
| OS | MacOS 13.4.1 | macOS 11 以上 |
| Bluetooth® | 4.2 | 4.2 以上 |
| Unity | 2022.3.44f1 | 2022.3 以上 |
| ブラウザ(Chrome) | 114.0.5735.133 | 56 以上 |
Bluetooth®のバージョン確認については、Appleメニューから[この Mac について] > [システムレポート] > [Bluetooth] > [LMPのバージョン]で確認できます。
Windows
| ツール・ソフトウェア | 確認バージョン | 推奨バージョン |
|---|---|---|
| OS | Windows 10 Pro 64bit 1903 | Windows 10 |
| Bluetooth® | 5.0(LMP 9.256) | 4.2 以上 |
| Unity | 2022.3.44f1 | 2022.3 以上 |
| ブラウザ(Edge) | 114.0.1823.82 | 79 以上 |
| ブラウザ(Chrome) | 114.0.5735.199 | 56 以上 |
その他ブラウザでのウェブアプリ動作環境ついては、依存モジュールとなる WebGL および web-bluetooth のサポート対象をご確認ください。
- WebGL
- web-bluetooth
注記
開発時点で確認出来たキューブとの最大同時接続数は、3 台となっています。
WindowsPC では複数台接続に問題が確認されています。【コチラ】をご確認ください。
Unity の WebGL Build Support をチェック
Unity Hub を開いて、[インストール] タブで、相応のバージョンの右上のメニューの[モジュールを加える] で WebGL Build Support を入れてください。
ビルドのプラットフォームを WebGL に切り替え
ここでは、toio SDK for Unity のインストールが完了してAssets/toio-sdk/Samples/Sample_WebGL/Sample_UI/を開いているものとして進めます。
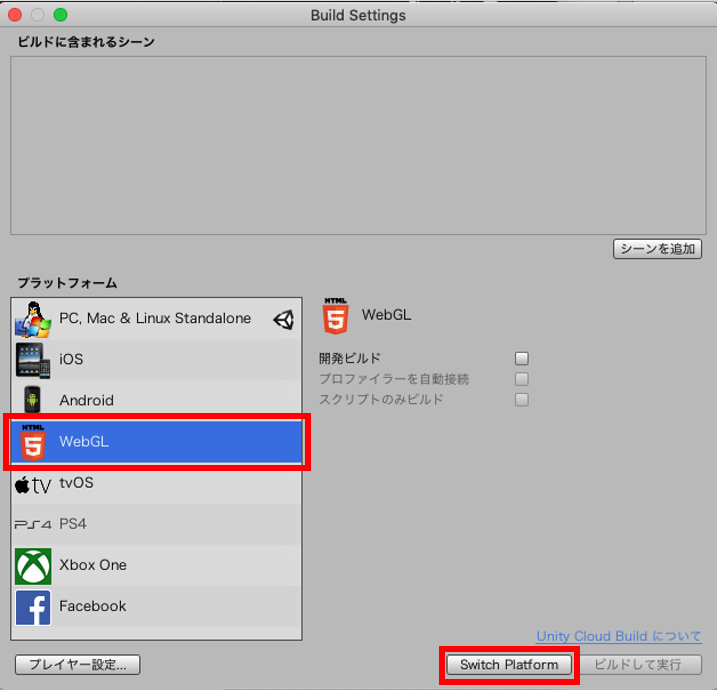
Unity のメニュー【ファイル】→【ビルド設定…】を選択してください。次に【Build Settings】の【プラットフォーム】リストの中、WebGL を選択し、右下の 【Switch Platform】 ボタンを押してください。

数十秒待ち、WebGL の右に Unity のアイコンが表示されたら、切り替え完成です。
WebGLTemplate の適応
用意された WebGL プラグインを使用するために、Unity の Javascript テンプレートを変更します。
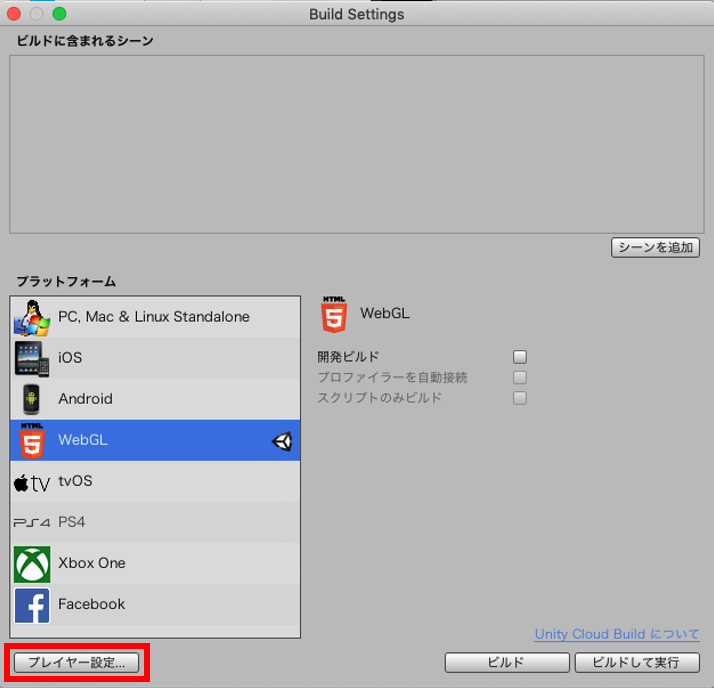
- Build Settings より、【プレイヤー設定】をクリックして設定ウィンドウを開きます。

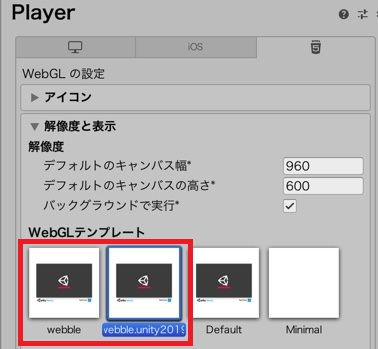
- WebGL の設定ウィンドウより、解像度とプレゼンテーションを開きます。WebGL テンプレート項目で、Unity 2020 以降をお使いの場合は【webble】をクリックします、Unity 2019 をお使いの場合は【webble.unity2019】をクリックします。

以上の操作で WebGL プラグインが使用出来るようになりました。
ウェブアプリをビルド
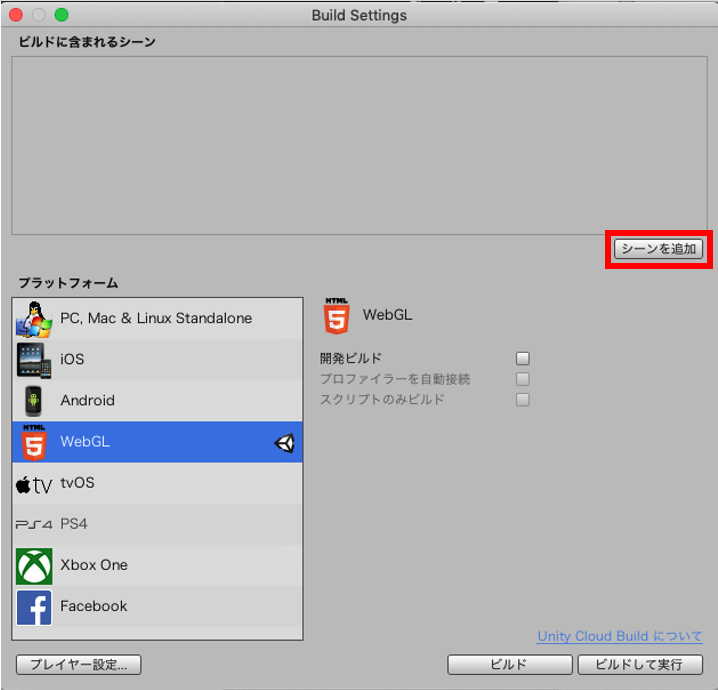
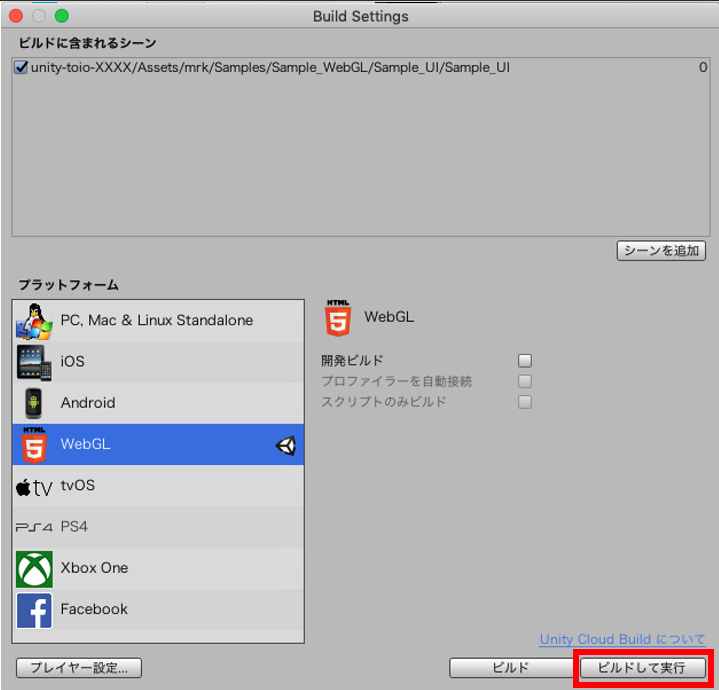
ビルドに含みたいシーンファイルを開いている状態で、Unity のメニュー【ファイル】→【ビルド設定…】を選択してください。次に【Build Settings】の【シーンを追加】ボタンを押します。

すると【ビルドに含まれるシーン】のリストに Sample_UI が登録されます。続けて【ビルドして実行】をクリックします。

アプリが正しくビルドされていれば、生成されたディレクトリ構成は以下のようになります。
sample_ui
├── Build
│ ├── web.data.br
│ ├── web.framework.js.br
│ ├── web.loader.js
│ └── web.wasm.br
├── TemplateData
│ ├── favicon.ico
│ ├── fullscreen-button.png
│ ├── progress-bar-empty-dark.png
│ ├── progress-bar-empty-light.png
│ ├── progress-bar-full-dark.png
│ ├── progress-bar-full-light.png
│ ├── style.css
│ ├── webble.js
│ ├── webgl-logo.png
│ ├── unity-logo-dark.png
│ └── unity-logo-light.png
└── index.html
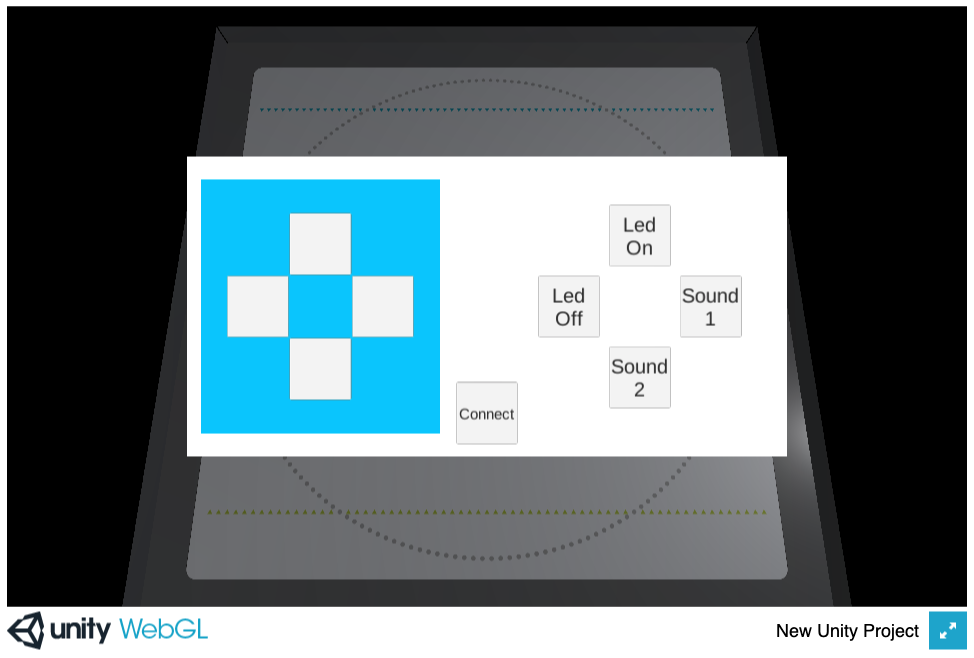
そして、ウェブページの画面はこのようになるはずです。

中央下にある【Connect】ボタンをクリックすると、キューブに接続します。その他のボタンを押すとキューブを操作する事が出来ます。
圧縮形式によるエラーへの対応
アプリをホストするサーバー環境によって、下記のようなエラーが発生する場合があります。
Unable to parse XXXXXX.js.gz! This can be happen if build compression was enabled
but web server hosting the content was misconfigured to not serve the file with
HTTP Response Header "Content-Encoding: gzip" present...
その場合は、【ファイル】→【ビルド設定…】→【プレイヤー設定…】→【公開設定】→【圧縮形式】を「無効」に変更してください。
SNSで共有しよう
Unity エンジンから生成されたウェブアプリをサーバーにアップロードする事で、世界中でウェブアプリを実行する事が出来ます。
公開方法は色々
-
自前もしくはクラウドのウェブサーバーにアップロードし、外部からアクセス出来るようにする
-
ウェブサービスやクラウドのファイルサーバーにアップロードして、色々する事でウェブアプリを動かす
などがあります。
世の中には Unity ゲームを簡単に公開できるunityroom というウェブサービスがあります。これが使えると良いのですが、本 SDK では Bluetooth 通信用に独自の javascript コードを動かす必要があるため、残念ながら unityroom は使えません。そこで、そこそこ簡単な手順でこれを実現する Github Pages を紹介します。
Github Pages の紹介
Github Pages は、ウェブサイトを公開できる静的なホスティングサービスです。 このサービスでは javascript コードを直接取得して実行する事が出来るため、上記で説明した Bluetooth 通信プラグインを動かす事が出来ます。 Github Pages についての詳しい説明は公式ドキュメントをご参照ください。
公開までの手順
-
github にログインして、リポジトリを作成します。
リポジトリ名は[ユーザー名].github.ioという名前にします。 -
作成したリモートリポジトリをクローンします。
-
クローンしたリポジトリのディレクトリに、Unity エンジン から生成されたウェブアプリのディレクトリ(
例:Sample_UI/)をコピーします。 -
追加したウェブアプリのディレクトリをリモートリポジトリに追加します。
-
ブラウザを開き、アドレスバーに
https://[ユーザー名].github.io/sample_uiを入力すると、ウェブアプリが開きます。
注意事項
スキャンはキューブ1台ずつ
web-bluetooth に用意されている navigator.bluetooth.requestDevice を実行してデバイスをスキャンする際、毎回ユーザーの操作イベントからデバイス1台ずつスキャンする必要があります。そのため、ウェブアプリ化する際に以下を気を付ける必要があります。サンプルシーン集としてSample_WebGLもあるので、こちらも参考にしてみてください。
-
接続ボタンを用意しよう
ユーザーの操作イベントをトリガーとする必要があるためです。
-
1台ずつ接続しよう
繰り返しになりますが、ユーザーの操作イベント1回に付きスキャン1回とする必要があります。
接続プログラムにおいては、NearScannerとCubeManager.MultiConnectを使った複数台接続が出来なくなります。
Sample_UI on WebGLの実装を参考に、NearestScannerもしくはCubeManager.SingleConnectを使用するプログラムへの修正を検討してください。
WindowsPC を使った複数台接続が不安定
WindowsPCのブラウザ(Edge, Chrome)を利用して複数台のキューブと接続するウェブアプリを実行する際、2台目以降のキューブへの接続で通信エラーが発生する事を確認しています。